In CSS steuert die Eigenschaft „vertikal-align“ die vertikale Ausrichtung von Elementen auf Inline-Ebene oder Tabellenzellen innerhalb ihres enthaltenden Elements. Dies gilt für Elemente, die Teil einer Textzeile sind oder als Inline-Block oder Tabellenzelle angezeigt werden.
Die Eigenschaft „vertikal ausrichten“ wird üblicherweise für Inline-Elemente wie Bilder, Text oder Inline-Block-Elemente innerhalb einer Textzeile verwendet. Es gilt nicht direkt für Elemente auf Blockebene; Sie können sie jedoch mithilfe von Techniken wie Flexbox oder Positionierung vertikal ausrichten.
Syntax:
Hier ist die grundlegende Syntax für die Vertical-Align-Eigenschaft:
selector { vertical-align: value; } Der „Wert“ kann eine der folgenden Optionen sein:
HINWEIS: Denken Sie daran, dass „vertikal ausrichten“ je nach Elementtyp und Kontext, in dem es verwendet wird, ein spezifisches Verhalten aufweist, sodass die Auswirkungen möglicherweise nicht immer eindeutig sind. Dies ist besonders nützlich, um Inline-Elemente an Text oder anderen Inline-Elementen auszurichten.
Beispiele
Hier sind einige weitere Details und Beispiele im Zusammenhang mit der Eigenschaft „vertical-align“ in CSS:
1. Grundlinienausrichtung:
Grundlinie Anderer Text
2. Tiefgestellt und hochgestellt:
H2O ist Wasser. X2+ und2= r2
3. Ausrichtung oben und unten:
Oben ausgerichtet Unten ausgerichtet
4. Mittelausrichtung:
Dieses Symbol ist vertikal zentriert 
5. Textausrichtung oben und unten:
Text oben ausgerichtet Text unten ausgerichtet
Java-Collections-Framework
6. Prozentuale Ausrichtung:
Durch die Verwendung eines Prozentwerts mit vertikaler Ausrichtung können Sie das Element vertikal mit einem bestimmten Zeilenhöhenprozentsatz ausrichten. Beispiel: Vertical-align: 50 % zentriert das Element auf halber Zeilenhöhe.
Vertikal zentriert
7. Vertikale Zentrierung von Elementen auf Blockebene:
Um ein Element auf Blockebene innerhalb seines übergeordneten Elements vertikal zu zentrieren, können Sie das Flexbox- oder Rasterlayout verwenden.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Vertikale Zentrierung mit unbekannter Elementhöhe:
Wenn Sie die Höhe des Elements, das Sie vertikal zentrieren möchten, nicht kennen, können Sie eine Kombination aus Position und Transformation verwenden:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Vertikale Zentrierung mit mehrzeiligem Text:
Um mehrzeiligen Text innerhalb eines Containers vertikal zu zentrieren, können Sie eine Kombination aus Flexbox und einem Pseudoelement verwenden:
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Vertikale Zentrierung von Bildern in einem Container mit unterschiedlichen Seitenverhältnissen:
Wenn Sie Bilder mit unterschiedlichen Seitenverhältnissen haben, die Sie in einem Container zentrieren möchten, können Sie eine Kombination aus Flexbox und Objektanpassung verwenden:
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Vertikale Ausrichtung mit Linienhöhe kombinieren:
Sie können die Eigenschaft „vertikal-align“ mit der Eigenschaft „line-height“ kombinieren, um eine präzisere vertikale Ausrichtung zu erreichen, insbesondere bei größeren Schriftgrößen.
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Verwenden der display-Eigenschaft für die Ausrichtung:
Während die vertikale Ausrichtung hauptsächlich bei Elementen auf Inline-Ebene funktioniert, können Sie die Anzeigeeigenschaft ändern, um eine vertikale Ausrichtung für Elemente auf Blockebene in bestimmten Kontexten zu erreichen.
.container { display: table-cell; vertical-align: middle; } 13. Vertikale Ausrichtung in Tabellen:
Die Eigenschaft „vertikal ausrichten“ wird häufig in Tabellenzellen verwendet (
td { vertical-align: middle; } 14. Ausrichtung der Inline-Blockelemente:
Sie können die vertikale Ausrichtung verwenden, um Inline-Block-Elemente innerhalb einer Textzeile auszurichten, beispielsweise Symbole neben Text.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } Dies sind nur einige Beispiele für den Umgang mit der vertikalen Ausrichtung in verschiedenen Szenarien. Abhängig von Ihrem spezifischen Layout und Ihren Anforderungen müssen Sie diese Techniken möglicherweise anpassen oder kombinieren, um die gewünschten Ergebnisse zu erzielen. CSS bietet verschiedene Tools, um die vertikale Ausrichtung in verschiedenen Kontexten effektiv zu handhaben.
Denken Sie daran, dass die Eigenschaft „Vertical-Alignment“ zwar Verwendungsmöglichkeiten hat, es jedoch umfassendere Lösungen für alle Ausrichtungsszenarien gibt, insbesondere für Elemente auf Blockebene. Für komplexere Layouts und Ausrichtungsanforderungen wird empfohlen, moderne CSS-Layouttechniken wie Flexbox, CSS Grid oder sogar CSS-Positionswerte (wie absolute und relative) auszuprobieren, um die gewünschten Ergebnisse effektiver und vorhersehbarer zu erzielen.
Denken Sie daran, dass „vertikal ausrichten“ nur Elemente oder Tabellenzellen auf Inline-Ebene betrifft. Verwenden Sie Techniken wie Flexbox, Rasterlayout oder Positionierung, um Elemente auf Blockebene vertikal auszurichten.
Noch ein paar Beispiele
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Testen Sie es jetzt Ausgabe

Nun gibt es ein weiteres Beispiel, in dem wir den Text am Bild ausrichten.
Beispiel
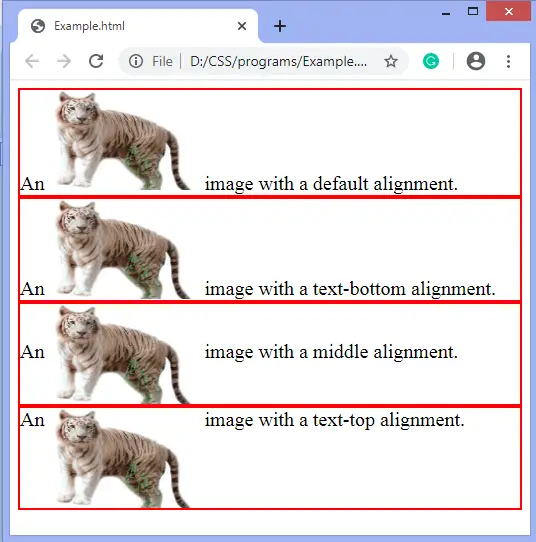
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Testen Sie es jetzt Ausgabe

Vorteile der vertikalen Ausrichtung in CSS
Nachteile der vertikalen Ausrichtung in CSS
Insgesamt ist die Vertical-Align-Eigenschaft zwar praktisch zum Ausrichten von Inline-Elementen oder Tabellenzellen innerhalb einer Textzeile, Entwickler benötigen jedoch häufig andere CSS-Techniken für komplexere Layout- und Positionierungsanforderungen, insbesondere wenn sie mit Elementen auf Blockebene oder komplexen Layouts arbeiten. CSS Flexbox und CSS Grid sind leistungsstarke Alternativen für eine umfassendere Ausrichtung und Positionierungskontrolle.
Abschluss
Die Eigenschaft „Vertical-Align“ eignet sich zum Ausrichten von Inline-Elementen innerhalb von Text- oder Tabellenzellen. Es weist jedoch Einschränkungen auf und es kann schwierig sein, es bei komplexen Layouts oder Elementen auf Blockebene effektiv einzusetzen. Entwickler sollten moderne CSS-Layouttechniken in Betracht ziehen, die mehr Kontrolle und Flexibilität bei der Ausrichtung und Positionierung bieten.
